-
解析过程
-
DOM树(一切皆是节点)
-
DOM可以做什么
-
清楚DOM的结构
-
获取其它DOM(事件源)的三种方式
-
事件
-
事件的三要素
-
绑定事件的方式
-
JavaScript入口函数 window.onload()
-
样式属性操作
-
值的操作
-
标签属性操作
DOM
概念
所谓DOM,全称 Docuemnt Object Model 文档对象模型,毫无疑问,此时要操作对象,什么对象?文档对象
在文档中一切皆对象,比如html,body,div,p等等都看做对象,那么我们如何来点击某个盒子让它变色呢?
DOM 为文档提供了结构化表示,并定义了如何通过脚本来访问文档结构。目的其实就是为了能让js操作html元素而制定的一个规范。
解析过程
HTML加载完成,渲染引擎会在内存中把html文档,生成一个DOM树,getElementById是获取DOM上的元素节点。然后操作的时候修改的是该元素的属性。
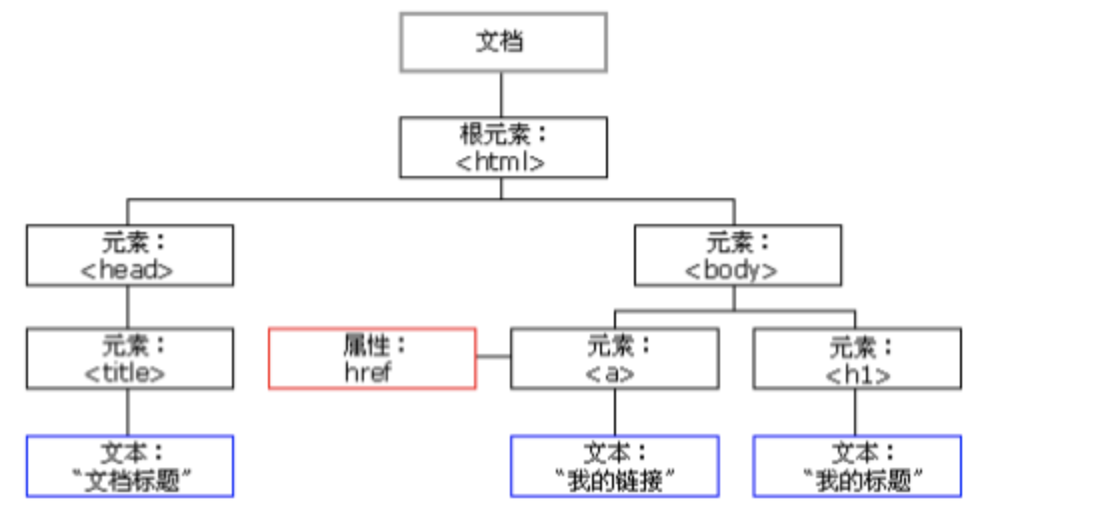
DOM树(一切皆是节点)

上图可知,在HTML当中,一切都是节点:(非常重要)
- 元素节点:HTML标签
- 文本节点:标签中的文字
- 属性节点:标签的属性
整个html文档就是一个文档节点。所有节点都是Object。
DOM可以做什么
- 找对象(元素节点)
- 设置元素的属性值
- 设置元素的样式
- 动态创建和删除元素
- 事件的触发响应:事件源、事件、事件的驱动程序。
清除DOM的结构
- 获取文档对象:document
- 获取html:document.documentElement
- 获取body:document.body
获取其它DOM(事件源)的三种方式
// 方式一:通过id获取单个标签var oDiv1 = document.getElementById("box1");// 方式二:通过标签名获得标签数组,所以有svar oDiv2 = document.getElementsByTagName("div")[0];// 方式三:通过类名获得标签数组,所以有svar oDiv3 = document.getElementsByClassName("box")[0]; 事件
JS是事件驱动为核心的一门语言
事件三要素
- 事件源
- 事件
- 事件驱动程序
事件源:引起后续事件的html标签
事件:js已经定义好了:如onclick
事件驱动程序:对样式和html的操作。也就是DOM
代码书写步骤如下:
- (1)获取事件源:document.getElementById("box");
- (2)绑定事件:事件源box. 事件onclick和function(){事件驱动程序}
- (3)书写事件驱动程序:关于DOM的操作
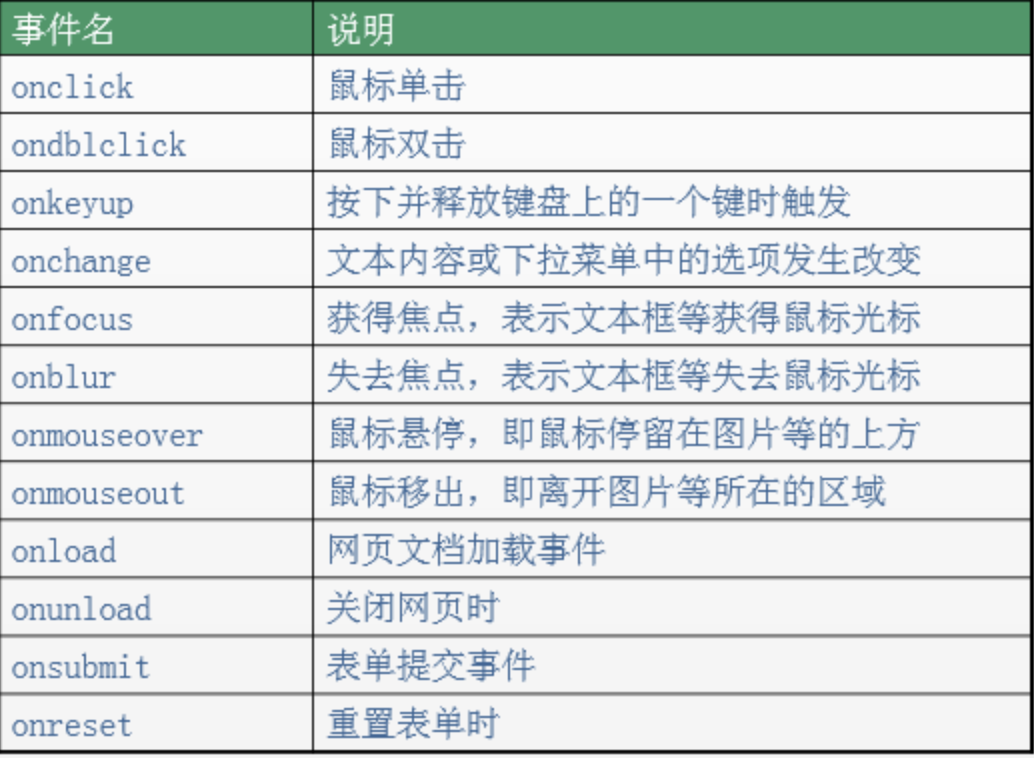
常用事件如下:

绑定事件的方式
直接绑定匿名函数
var oDiv = document.getElementById("box"); //绑定事件的第一种方式oDiv.onclick = function(){ alert("我是弹出的内容"); }; 先单独定义函数,再绑定
var oDiv = document.getElementById("box"); //绑定事件的第二种方式 oDiv.onclick = fn; //注意,这里是fn,不是fn() //单独定义函数 function fn(){ alert("我是弹出的内容") } 行内绑定
注意第一行代码,绑定时,是写"fn()",不是写"fn"。因为绑定的这段代码不是写在js代码里,而是被识别成了字符串。
JavaScript入口函数 window.onload()
此函数调用,是当页面加载完毕(文档和图片的时候),触发的onload()函数,文档先加载,图片资源后加载
JS的加载是和html同步加载的。因此,如果使用元素再定义元素之前,容易报错,这个时候,onload事件就能派上用场了,我们可以把使用元素的代码凡在onload里面,就能保证这段代码是最后执行的。
window.onload()方法存在的问题
- 图片加载完成才调用onload方法,如果现在用户访问JD商城页面,如果JD商城中的脚本文件在window.onload()方法调用,如果此时用户网速卡了,然后图片资源加载失败了,此时用户是做不了任何操作的,所以winodw.onload()方法有很大问题。
- window.onload()方法 如果脚本中书写两个这样的方法,那么会有事件覆盖现象。
样式属性操作
所谓样式属性,就是对之前所讲的style标签中的属性进行操作,并且通过js控制盒模型的属性(width,height等),控制盒子的显示隐藏(display:none|block),控制盒子的颜色切换(background:red|green)等
首先,要明确一点,你是要操作文档对象了,要遵循事件三步走
- 获取事件源
- 事件
- 事件驱动程序
值的操作
所谓值的操作,就是对前闭合标签和后闭合标签中间的文本内容的设置和获取。
- 双闭合标签:innerText 或者 innerHTML
- 单闭合标签:除了img标签,就剩input了,使用value进行赋值
标签属性操作
所谓标签属性,就是对标签中(字面上看到的)属性的操作。比如像每个标签中id,class,title,img
标签中的src属性和alt属性、a标签的href属性、input标签中的name、type属性等等
节点的操作
都是函数(方法)
创建节点
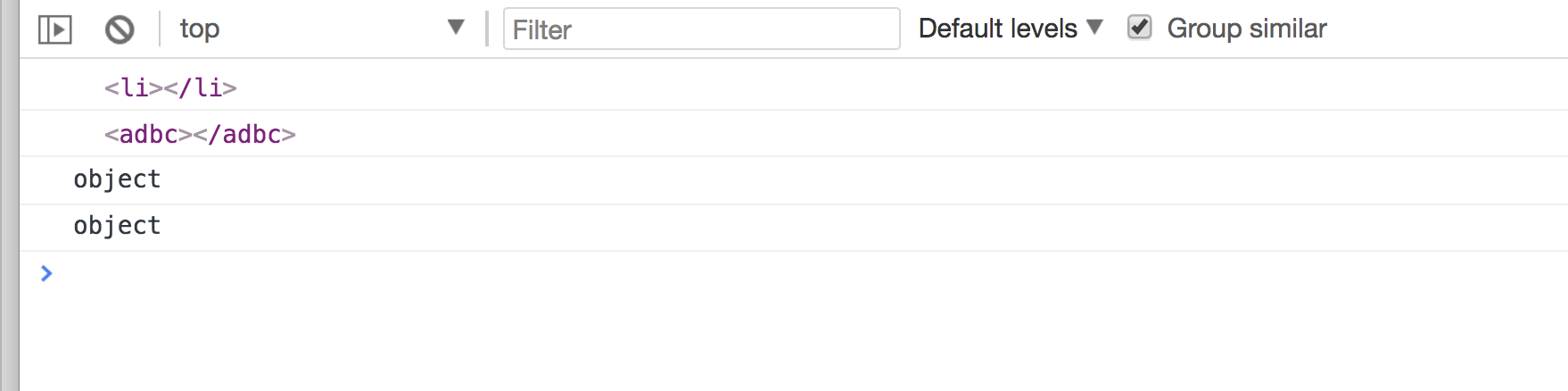
新的标签(元素节点) = document.createElement("标签名"); 比如,如果我们想创建一个li标签,或者是创建一个不存在的adbc标签,可以这样做:

插入节点
插入节点有两种方式,它们的含义是不同的。
方式1:
父节点.appendChild(新的子节点);
解释:父亲点的最后插入一个新的子节点。
方式2:
父亲点.insertBefore(新的子节点,作为参考的子节点)
解释:
- 在参考节点前插入一个新的节点。
- 如果参考节点为null,那么它将在父节点最后插入一个子节点。
删除节点
父节点.removeChild(子节点);
解释:用父节点删除子节点。必须指定是删除哪个子节点。
如果我想删除自己这个节点,可以:
node1.parentNode.removeChild(node1);
DOM相关案例
1.模态框案例


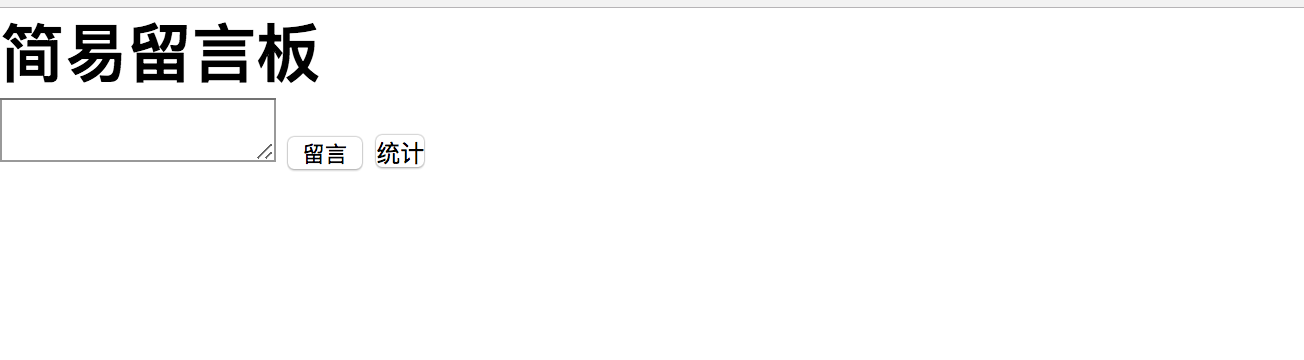
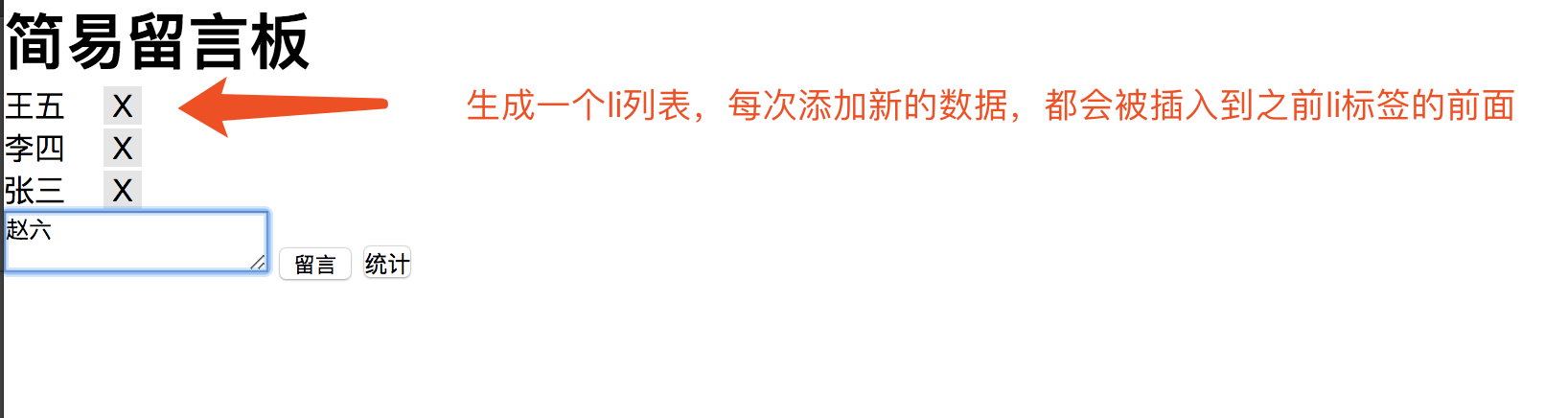
2.简易留言板

当在textarea中输入内容,点击留言按钮,会添加到浏览器中
图如下:



留言板 简易留言板
注意:使用内联式绑定事件,关联的函数不能写在window.onload()里面, 因为入口函数里面的函数是等内容加载完才会被定义,所以内联式绑定的函数会undefined!!!
3.使用js模拟伪类选择器中的hover


4.tab栏选项卡
5.购物车案例

